Buntu dan bingung tidak punya ide produksi stock desain? Dapatkan Gratis Di Sini

Abaikan postingan ini, silakan lanjutkan baca di sini tentang Aturan terbaru Artboard Shutterstock
SANGPENA.COM – Halo teman-teman, ini postingan pertama saya di tahun 2019. Seperti tahun-tahun sebelumnya yang banyak kita berikan doa dan harapan, semoga tahun ini juga lebih baik untuk teman-teman semua: karir, kesehatan, jodoh, pendidikan dan terkhusus yang punya niat full time mencari nafkah lewat jalur freelance. Aamiin!
Sebenarnya sebelum postingan ini, saya sempat membuat postingan serupa soal contoh File EPS Shutterstock, tapi kayaknya postingan ini akan lebih menarik. Kenapa? Ini penyempurnaan 😀
[lockercat]
Tulisan baru: 9 Situs Microstock Terbaik Tahun 2024 Baca di sini!
Di postingan sebelumnya saya hanya memberikan contoh file EPS, nah di sini akan coba saya bedah lebih dalam langkah-langkahnya, terutama untuk multiple artboard.
Kenapa Multiple Artboard?
Begini, jika dalam sekali proses produksi kita membuat design yang mirip konsepnya, akan lebih efekitf jika dilakukan dalam satu file dengan banyak artboard. Multiple artboard ini saya pikir keunggulan Illustrator yang bisa jadi tidak ada di aplikasi lain semacam Corel. CMIIW.
Langkah-Langkah Membuat File Baru dengan Multiple Artboard:
1.Silakan buka Adobe Illustrator
(di sini saya menggunakan AI CC 2019).

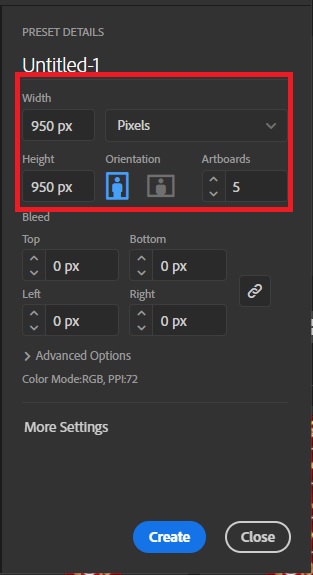
Buatlah file baru dengan ketentuan seperti gambar di samping:
Ukuran file dibuat 950 x 950 Pixels dengan jumlah Artboard 5 buah atau berapa aja, terserah sesuai kebutuhan masing-masing ya.
Kalau logo-logo sederhana kok kayaknya bisa banyak, 5 – 10 per satu file konsep design.
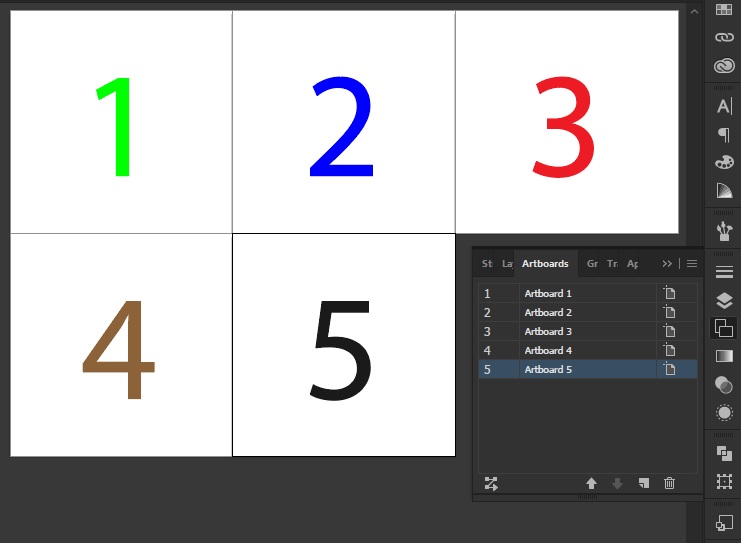
2. Selesaikan design yang hendak kita buat di masing-masing Artboard.

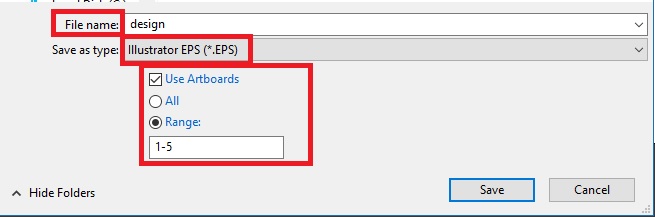
3. Simpan dengan langkah-langkah: File > Save As: sampai muncul seperti gambar di bawah (harusnya Ai versi sebelum ini juga tidak beda jauh tampilannya).

Mari mulai dibiasakan memberi nama file dengan lebih baik, gunanya untuk memudahkan kita di kemudian hari misal mencari file tersebut. Bisa dengan nama sesuai design atau bisa juga dikasih tambahan tanggal di nama file, misal: logoangka_07012019. Dalam contoh di atas saya kasih nama design aja. Namanya juga contoh 😀
Save as type: pilih Illustrator EPS (*.EPS). Kemudian, ini bagian paling pentingnya, jangan lupa check pada bagian Use Artboard karena kita hendak menyimpan file langsung banyak.
Range Angka 1-5 pada gambar di atas bisa kita sesuaikan, misal mau coba simpan Artboard nomer tiga aja, bisa diganti tiga, dan lain sebagainya. Klik Save! Nanti akan muncul pop up dialog seperti gambar di bawah ini:

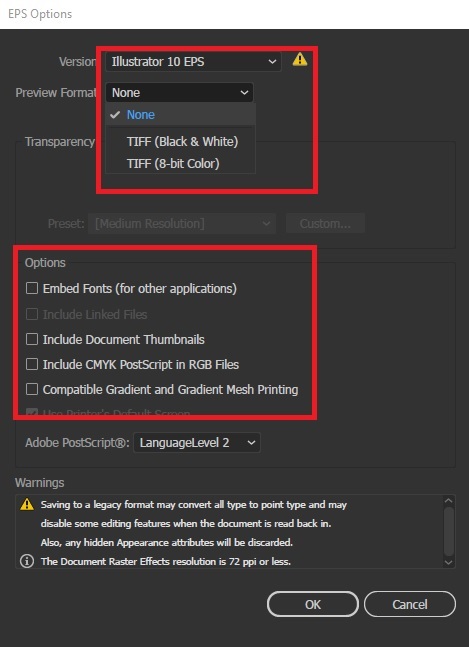
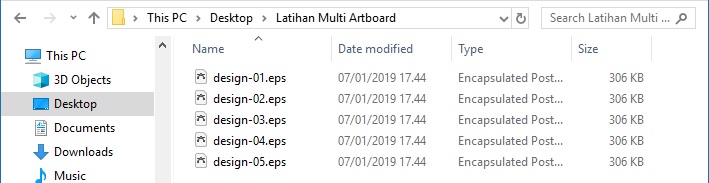
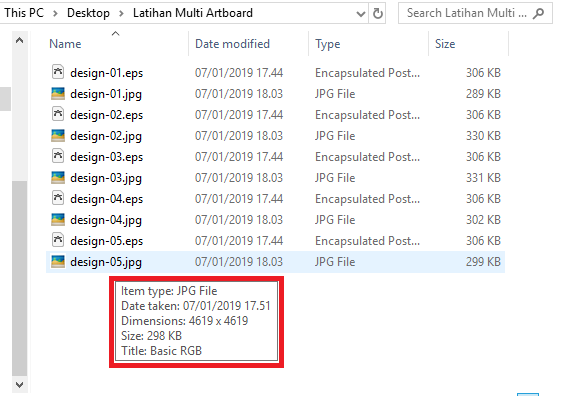
Saya biasa membuat format EPS seperti di atas: EPS 10, Preview Format dipilih None. Kemudian semua pilihan Options di bawah diuncheck. Klik OK. Nanti file-file yang kita buat otomatis akan terkumpul dalam file EPS terpisah sesuai dengan designnya. Seperti gambar di bawah:

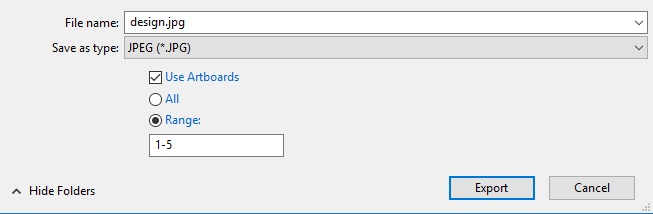
Sudah selesai? Belum. Sekarang waktunya export gambar agar sesuai dengan file di atas. Langkah-langkahnya: File > Export As > sampai muncul pop up seperti ini:

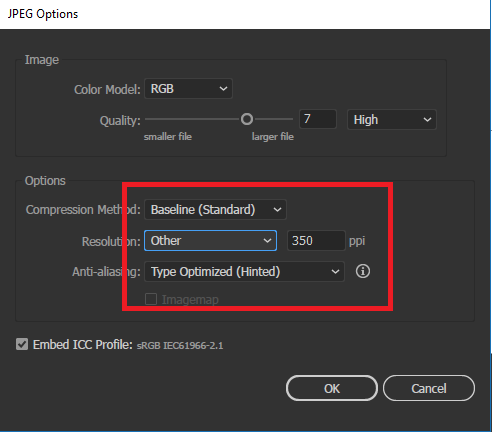
Klik export sampai muncul pop up dialog JPEG Options seperti di bawah ini:

Untuk Color Model (karena ini untuk preview, dibuat RGB. Bagian paling pentingnya adalah, RESOLUTION: Pilih Other kemudian ketik manual 350ppi. Lalu Klik OK.
Resolution ini SENGAJA dibuat besar karena untuk memenuhi persyaratan file untuk situs Microstock lain, semacam Fotolia (sekarang Adobe Stock) yang minimal file JPGnya sebesar 3.000×5000 Pixels = 15MP (15Million Pixels).
Catatatan untuk teman-teman, MP sama MB (MegaByte) ini beda tipis di tulisan tapi beda jauh artinya ya. MP itu luas panjang kali lebar per Artboard (output file JPGnya), sedangkan MB itu besar files maksimal yang diperbolehkan. Masing-masing situs bisa beda ketentuannya.
Sekarang kita punya file EPS dan JPG yang masing-masing namanya sudah sama dan tinggal dikasih keyword lalu upload, atau upload kemudian dikasih keyword 😀 terserah pilih mana.

Sebagai penutup, dengan ukuran Artboard di Ai sebesar 950*950 pixel dan Export JPG dengan 350 ppi, hasil output file di atas sudah tembus di atas jauh di atas 16MP (4619×4619=21MP), sehingga memenuhi ketentuan yang dipersyaratkan banyak situs Microstock: Shutterstock, Freepik, Adobe Stock, dll. Jadi kita tidak perlu kerja dua kali 🙂 InsyaAllah.
[/lockercat]
Semoga dapat dimengerti, bagi yang masih bingung bisa tinggalkan jejak di kolom komentar atau via halaman contact, saya usahakan merespon semuanya, sebaik-baiknya.
Psst, yang udah merasa pro, boleh dibantu nge-share ya! 😀
Hatur nuhun!
Majalengka, 7 January 2019.
Illustrasi Gambar: Pixabay
Punya Telegram? Belajar bareng yuk, GRATIS di Channel Telegram!




Keren gan, saya suka dg artikel semacam ini. Krn berdasarkan pengalaman pribadi terkait dg ukuran gambar, pixel gambar, dan semua gambar itu perlu mempertimbangkannya dg matang. Apalagi dipakai untuk sebuah iklan atau pun logo sebuah web. Jika tidak tepat ukuran akan memperburuk web itu sendiri. Mantap gan, aku suka ini.
Aku baru tahu ukuran idealnya. Biasanya cma ambil gambar aja. Belum pernah upload di sana. Makasih infonya mas
Sama-sama mas, semoga membantu 🙂
Masih belum paham sama shutterstock kalau ketemu boleh lah diajarkan secara langsung. Tapi shutterstock ini musti pakai kamera bagus gak ya? pakai kamera hp apa bisa?
Thanks mas Jazakallah khair. sukses selalu!
aamiin 🙂
Obrak abrik blog ini jadi tertarik main stock, ternyata isinya tentang stock semua. Terima kasih, sangat menginspirasi.
Terima kasih sudah berkunjung, semoga bermanfaat konten2 yang disajikan blog ini 🙂
kalau boleh tau id shutterstocknya apa gan?
ini preview nya besar nggak, aku upload 6000 px x 6000 px preview nya kecil banget
Biasanya ukuran itu dan aman, gk ada masalah (approve)
Alahamdulillah… Aamiiin… (penekanan di msalah jodoh dan karir… #eh)
#komen paragraf pertama aja ya 😉
bang,,,kalo karya kita udh di approve itu ciri2nya kaya apa?
kalo karya saya udah masuk tab reviewed, udh ada tulisan approved, terus ada tulisan
It may take up to 3 days for your approved content to be viewable elsewhere on the site.
itu karya saya udh di approved pihak ss belum bang?
Sudah diapprove, tinggal ditunggu aja sampai nanti designnya muncul di akun kita. Semangatt! 😀
Mas maaf mau tanya…kalo untuk spesifikasi pc buat bisa pake Ai dg lancar, minimum butuh budged berapaan ya kira ? Makasi mas…
rakit sendiri aja kalau budgetnya terbatas, 3jt an kayaknya cukup, Ai versi lama kayaknya lebih enteng mas. Rakitnya ngajak temen yang ngerti spek komputer, biar hasilnya bener2 maksimal. Selamat mencoba 🙂
Thx mas.. blognya mantap…
Mas, mau tanya kalau buat desain yang rencana upload di Shutterstock apa bisa di upload di Microstrock lain seperti iStock atau 123RF? apakah aman” saja atau sebaiknya desain harus beda?
artikelnya sangat membantu, terimakasih banyak mas 🙂
aman mas, semua design yang dibuat non exclusive boleh diupload ke marketplace lain 🙂
mas situs microstock untuk jual vektor apa aja selain shutterstock dan freepik
adobe stock
Creative fabrica
Creative market
Microstock Penjualan paling laris kedua setelah shutterstock apa mas?
Adobe Stock atau Freepik.
mas apakah gambar map vector perlu disertakan referensi gambarnya atau tidak perlu
saya pernah bikin siluet gk perlu gambar referensi mas, dicoba aja dulu. nanti kalau butuh referensi tinggal diupload ulang 😀
Thnks mas informasinya..
Mau tanya lagi mas, apakah bisa 1 foto/gambar kita jual ke microstock lain, gak cuma ke shutterstock saja, misal ke istock, dll
Bisa banget mas, malah kalau bisa harus sih. Hehe, cuma memang kita harus siapkan ekstra tenaga buat upload 🙂
thnks mas informasinya, sangat bermanfaat
sama-sama mas, jangan lupa dishare kalau informasinya bermanfaat. Hatur nuhuun.
oke mas
Ini dia yang saya cari selama ini, ukuran ideal upload karya di microstock, selama ini cuma mengira-ngira ukuran, yang penting diatas 4MP…
Terimakasih atas sharing ilmu oom 🙂
Sudah ada aturan terbaru, hehe, belum sempat update ini, semoga segera bisa update ke web.
Selamat pagi bang… salam kenal… mau tanya, kalo di shutterstock sendiri ukuran file minimal berapa MB bang? aku kemaren pake artboard 200×200 pixel… itu kekecilan nggak?
Luas artboard sudah dipost di aturan terbaru, coba cek postingan terbaru blog ini 🙂
Halo om, share cara upload vector dengan aturan baru yg di terapan SS saat ini ,…
bener bener bikin pusing dengan aturan baru nya
Halo om, sementara baru update soal aturan baru, nanti menyusul cara keywording via EPS sekaligus uploadnya. Ditunggu ya.
Bro, kasih tips donk kok pas disave ukuran eps file nya besar banget sampai 300 mb
itu pakai efek mas? atau ilustrasinya sangat rumit? harusnya gk sebanyak itu sih.
Mas , sekarang kan SS sudah tidak perlu JPG lagi , na yang mau saya tanyakan , biar preview kita proporsional bagaimana? soalnya saya upload kok tampilan nya besar sekali seperti Logo yang tanpa background , mohon solusinya .
Terima kasih dan salam sehat selalu
pas save as saya per artboard mas, jadi otomatis sesuai ukuran artboardnya. Atau kalau bingung, kasih background putih sesuai dengan ukuran yang dikehendaki.
mas mau tanya,kalo upload karya di shutterstock itu tiap upload 1 karya harus nunggu di approve apa nunggu di approve nya di karya pertama saja setelah itu bebas upload?
halo mas, semua yang diupload akan melewati proses review. Jadi misal upload 1000 item, berarti semua item tersebut akan direview satu-satu 🙂
Kang, ilustrasi vector yg paling diminati di SS seperti apa ya? Apa bebas aja apakah kita ngikutin trend juga yg lagi happening gitu
Harusnya semua ada potensi laku, cuma untuk sekarang (kontributor semakin besar) otomatis harus bersaing dengan ratusan ribu kontributor yang lain baik dari sisi kualitas & kuantitas.
1. Saya mau tanya settingan artboard di photoshop output eps gimana?
Soalnya sering ditolak ss, alasan file must 4mp, padahal new layer setting 4000pxx4000px,
2. Apa betul photoshop itu raster sehingga sulit jernih gambar seperti Ai yg spesial vector?
Terimakasih